Have you already discovered Storyblok? They have an official Svelte SDK! 74,000 + developers & marketers use it to deliver powerful content experiences on any frontend: Websites, eCommerce, mobile apps, AR/VR, or voice content!
Astro 2.0 with Matthew Phillips
Sponsors
Storyblok
Questions
- Can you tell us more about yourself?
- How did you get involed with Astro?
- Can you give a high level overview of what Astro is and why someone might use it?
- What is new in Astro 2.0?
- Content Collections
- How does this help with type-safe markdown? Zod integration
- Hybrid prerendering
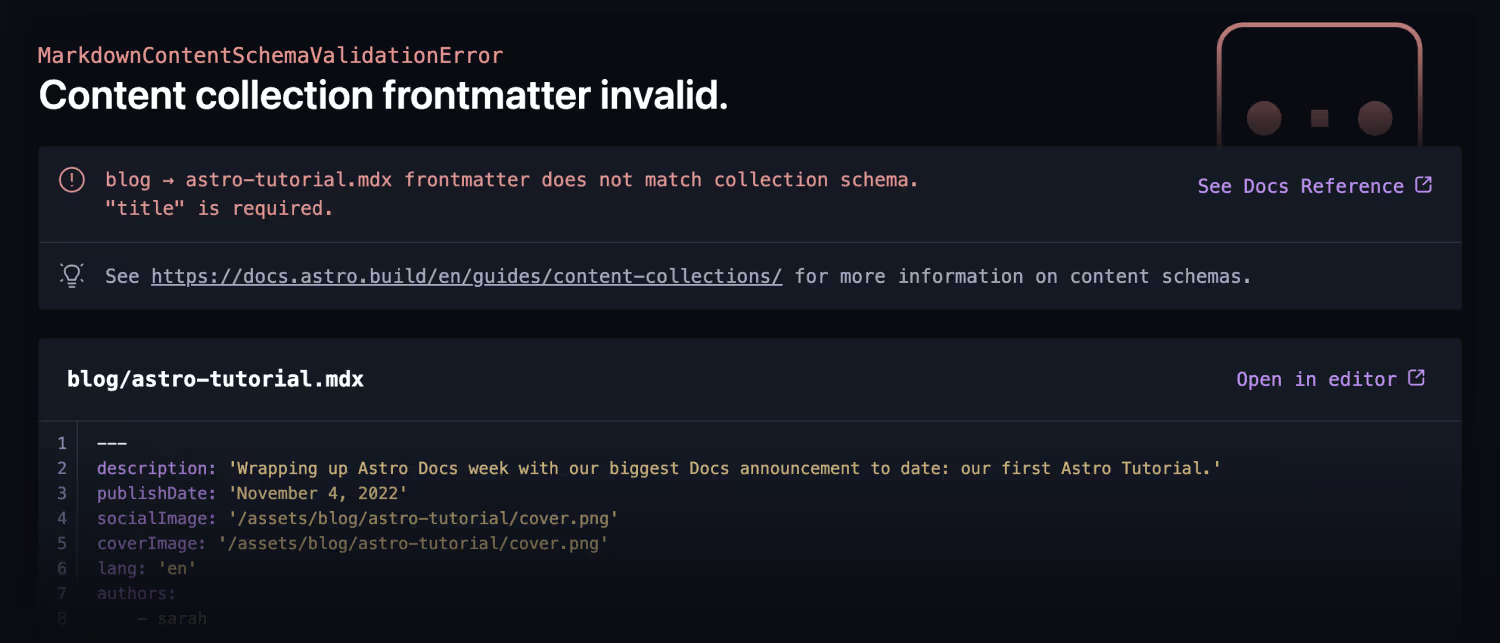
- Error Message Overlay
- Content Collections
- What were the breaking changes and is there an easy migration path or command to help?
Welcome to Astro 2.0: A Deep Dive into the Latest Features
Introduction
Welcome back to another episode of the CodingCat Dev podcast! Unfortunately Alex Patterson can’t join us today, but I’m thrilled to have Matthew Phillips here as our special guest co-host. Matthew has been involved with front-end development and tooling for around 10 years now and previously worked on open source projects like CanJS. More recently, he was hired by Fred K. Schott (founder of Astro) to work at his company Skypack. This eventually led to Matthew being part of the core Astro team!
In this post, Matthew and I will be taking a deep dive into all the new features and changes introduced in Astro 2.0. There’s a lot to cover so let’s get started!
Creating an Astro Project
To create a new Astro project, simply run:
npm init astro@latestThen pass in --template to select a starter template. For this demo, Matthew uses the blog template which includes some default pages and content to get up and running quickly.
Once installed, the project structure contains:
- A
srcfolder - A
pagesfolder for routing - Astro, Markdown, and MDX pages
- Components like
BaseHead
Astro pages allow you to define the entire HTML structure in the file. This gives you full control compared to frameworks where you focus more on components and layouts.
Layouts in Astro are used like components. For example, the post.astro layout injects the blog post content into the correct spots.
post.astro
<html>
<head></head>
<body>
<header>
<h1>{post.frontmatter.title}</h1>
</header>
<article>
<slot />
</article>
</body>
</html>Islands Architecture
One powerful concept in Astro is islands. This allows you to mix and match Astro and framework components on a page.
To use a React, Svelte, etc component as an island, import it and add client: before it:
Page.astro
<client:Counter />This tells Astro to hydrate the component on the client-side. Different directives control when and how it loads:
client:load- Loads on pageloadclient:idle- Loads when CPU is idleclient:visible- Loads when scrolled into view
Islands allow using the component model with Astro’s static generation and HTML-focused approach. Astro handles loading the necessary JavaScript for you.
Server-side Rendering
Astro originally launched as a static site generator. But now in 2.0, it also supports server-side rendering!
To enable SSR, set output: 'server' in astro.config.mjs:
astro.config.mjsexport default {// ...output: 'server'}The goal is that developing in Astro feels the same no matter the output. You can start with static generation, then switch to SSR later by just changing that config value!
The key difference is that dynamic routes with getStaticPaths only work in static site generation mode. This lets Astro know all the pages to build at compile time.
Page Pre-rendering
Though Astro now supports SSR, you may want specific pages to be statically generated, like a marketing homepage.
2.0 introduced page pre-rendering to handle this. For any Astro page, add:
Page.astroexport const prerender = trueWhen built, this page will be statically generated as HTML instead of using a serverless function.
Pre-rendering allows parts of a site to be SSR while keeping important pages fast and static.
Content Collections
Content Collections provide a powerful way to manage and access markdown and MDX content.
In src/content, you can define a schema for a collection:
src/content/config.tsimport {defineCollection, z} from 'astro:content';
export const blog = defineCollection({schema: {title: z.string(),description: z.string(),
This adds:
- Type checking and intellisense
- Required fields
- Automatic TypeScript interfaces
- And more!
In pages, import the collection and access the data:
const posts = await Astro.glob('../posts/*.md');
<ul>
{' '}
{posts.map((post) => {
<li>
<a href={post.url}>{post.data.title}</a>
</li>;
})}
</ul>;Overall, this leads to a much better developer experience than has been possible with Astro content in the past.
Astro 2.0 Migration
There weren’t a ton of major breaking changes in 2.0:
- Upgraded to Vue 3
- Dropped Node 14 support
- Some legacy APIs removed
- Minor changes like output directory
Most upgrades should be painless. And the Astro team has been quick to release bugfix patches like 2.0.5, 2.1, etc.
If you encounter any issues, the Astro 2.0 Migration Guide covers everything in detail. Feel free to also raise questions in the GitHub discussions!
Conclusion
That wraps up this whirlwind tour of Astro 2.0! Some key takeaways:
- Powerful new islands architecture
- Support for server-side rendering
- Page pre-rendering
- Content Collections to manage Markdown/MDX
- And more!
Huge thanks to Matthew for explaining all the great new capabilities. The progress that Astro has made with such a small team is truly impressive. I’m excited to see where Astro goes next after this major release!
What are your thoughts on Astro 2.0? Let me know in the comments!
Useful Links
Content Collections: https://docs.astro.build/en/guides/content-collections/
Hybrid prerendering (aka prerendering): https://docs.astro.build/en/guides/server-side-rendering/#hybrid-rendering
New error message overlay (there’s a screenshot in this article): https://astro.build/blog/introducing-content-collections/